- Design Trends
- Posts
- 3D Web Design Examples for Your Inspiration
3D Web Design Examples for Your Inspiration
Discover How 3D Animations Boost User Experience and Engagement
In this edition of Design Trends, we explore 3 websites and their use of 3D interactive designs to create immersive experiences that capture attention. These websites incorporate 3D animated scrolls, 3D animations, and parallax scrolling. This adds depth and interactivity, enhancing user engagement, product visualization, and brand recognition. We’ll also dive into Scrollytelling, the combination of scrolling and storytelling, to show how each site uses this technique to tell a compelling story about their product or service.
Bella Kitchenware

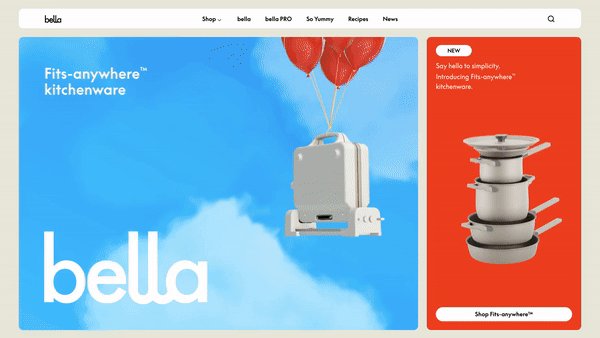
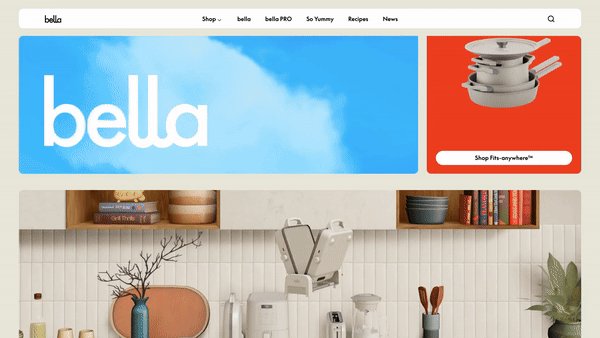
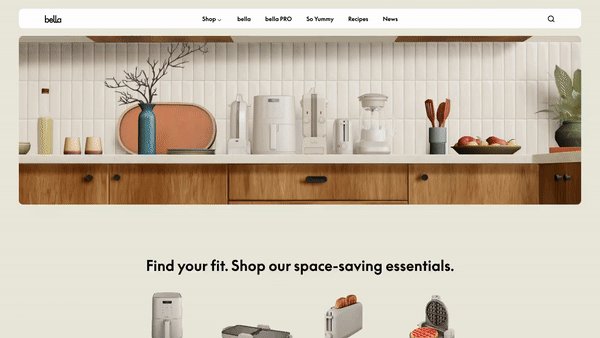
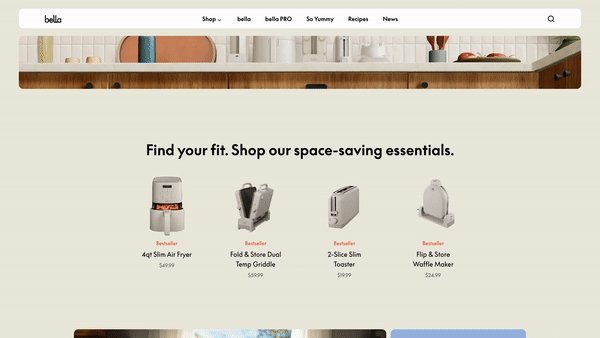
Bella Kitchenware offers space-saving and budget-friendly kitchen tools. Their website grabs attention with 3D animated scrolls, 3D animations, and parallax scrolling. This provides a hands-on view of each product’s design and functionality. These features create a dynamic, immersive experience, showcasing how Bella’s products fit into everyday life.
Scrollytelling:
The most captivating animation features a griddle suspended in mid-air, supported by floating balloons. As users scroll, the griddle is released, floating down and landing smoothly on a kitchen countertop with other Bella products. This animation illustrates the product’s functionality in a dynamic and engaging way.
Super Money

Super Money is a mobile payment app for peer-to-peer and merchant transactions. Their website uses 3D scroll-triggered animations, parallax scrolling, and vibrant colors to create an engaging experience. The site’s scrollytelling technique is evident in sequential, scroll-triggered animations that explain key product features.
Scrollytelling 1:
One of the most attention-grabbing animations showcases their cash-back rewards program. A “Super Dollar” icon floats on the screen. As users scroll, it’s deposited into an ATM, then withdrawn, symbolizing the cash-back process.
Scrollytelling 2:
The “Scan and Pay” section features an explainer animation that shows the mobile payment process from both the merchant's and client’s perspectives. This smooth, visually appealing animation demonstrates how the app works.
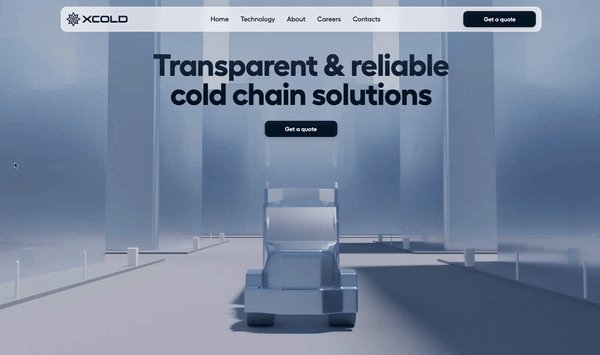
X Cold Chain

XCold provides temperature-controlled transportation and logistics solutions. Their website uses 3D animated scrolls, layered storytelling, and animations to create a dynamic visual experience. These elements work together to showcase the versatility of their services and present engaging, real-time insights into the solutions they offer.
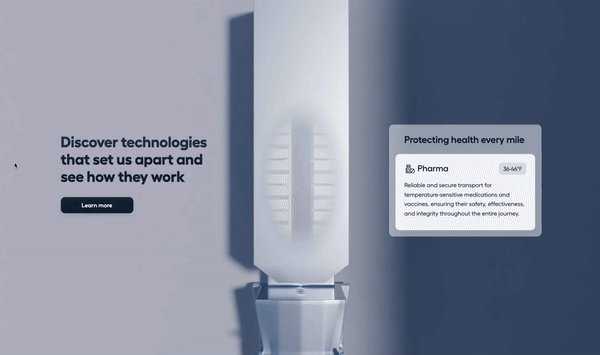
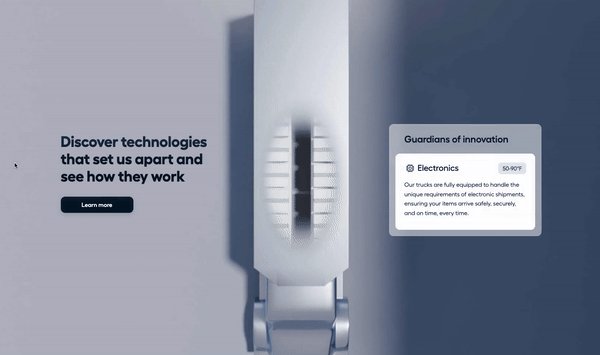
Scrollytelling:
The truck animation effectively demonstrates different use cases for XCold’s services. The animation reveals one use case at a time, gradually unfolding information in a smooth, engaging manner without overwhelming the viewer. 💡
And there you have it! You’ve now seen 3 inspiring websites that leverage 3D interactive designs to create immersive experiences. By enhancing product understanding and driving conversions, these sites highlight the power of 3D animated scolls, Scrollytelling and smooth interactions in web design. Now, you’re equipped with the knowledge to incorporate these techniques into your next project.
Be epic,💙✨
Simon Xiong